平时使用Instagram都会看到别人的限时动态用着各种各样好看的Filter吧!其实Instagram除了在限时动态中推出了许多不同款式的滤镜特效,为了让滤镜选择更多样化,也开放让使用者自行创作并且上传至Instagram让所有用户收藏使用。是不是也很好奇他们是怎样制作的呢?今天小编一步一步教你如何制作属于自己的Filter吧!让你也可以成为跟他们一样Filter的创作者!
准备步骤!
1 下载并安装制作IG Filters的用具——Spark AR
第1步,大家需要在电脑中下载Spark AR应用程序,下载并安装完后,点击打开运行,然后登录自已的Facebook账号即可完成。
下载链接:Spark AR

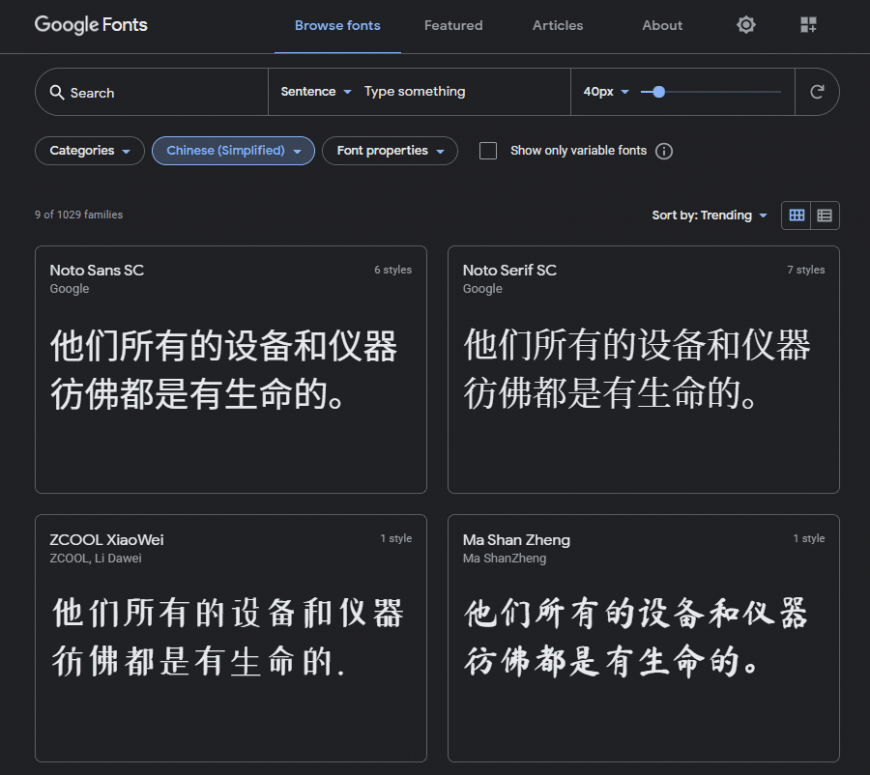
2 下载自已喜欢的字体和LUT文档
第2步,大家可以下载自己喜欢的字体样式,让你能在IG Filters使用;之后你需要下载arp档案以及LUT色调原档。在这里LUT file非常关键,因为你要把LUT File下载至你的手机,才能在手机的修图的软件上进行修改,例如 “醒图、Lightroom、Snapseed等” ,接着再把修改后的LUT文档上传至电脑即可。
字体可在Google Font(https://fonts.google.com/)下载,若有别的网站可下载也可以使用!

IG Filter制作教学!
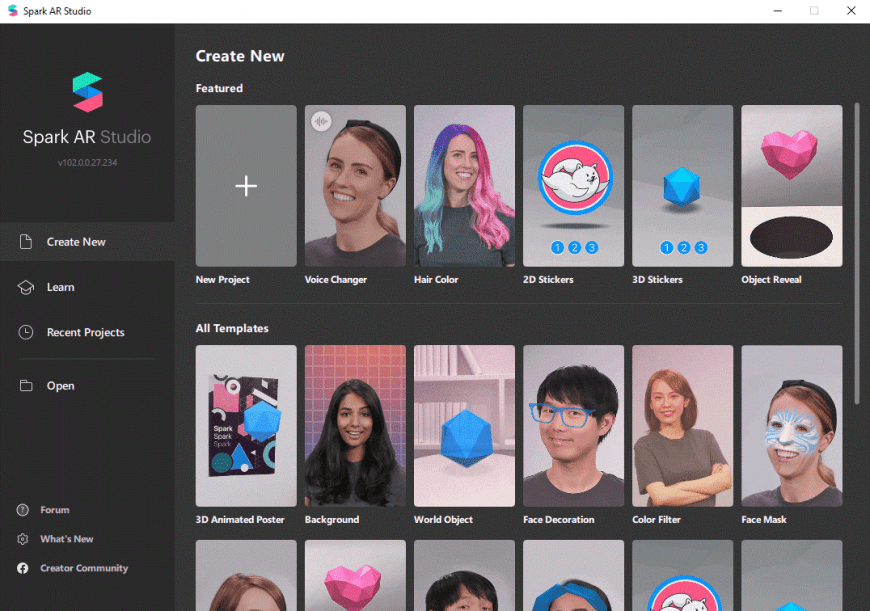
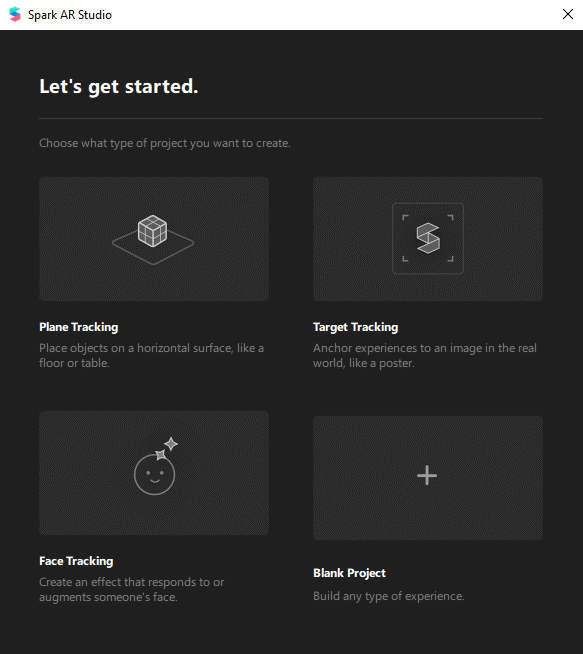
首先大家打开已安装好的Spark AR,然后Spark AR会呈现跟下方图片一样,点击“Create New Project”在点击“Blank Project”即可。


“Scene”的操作步骤
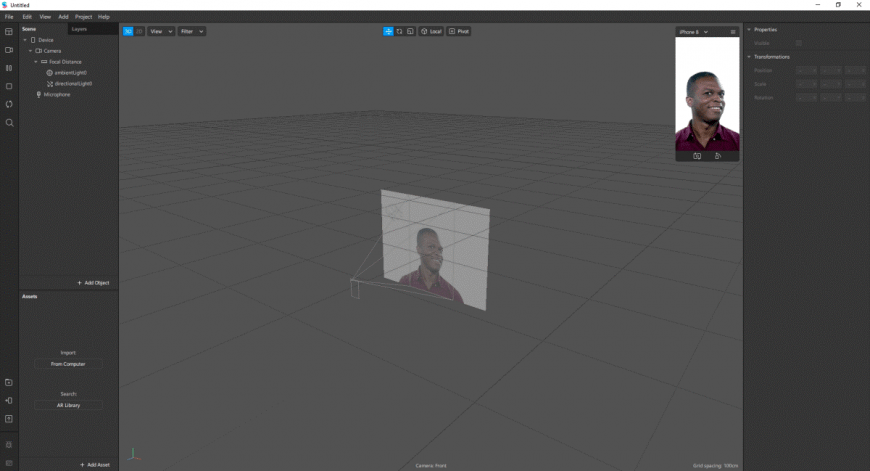
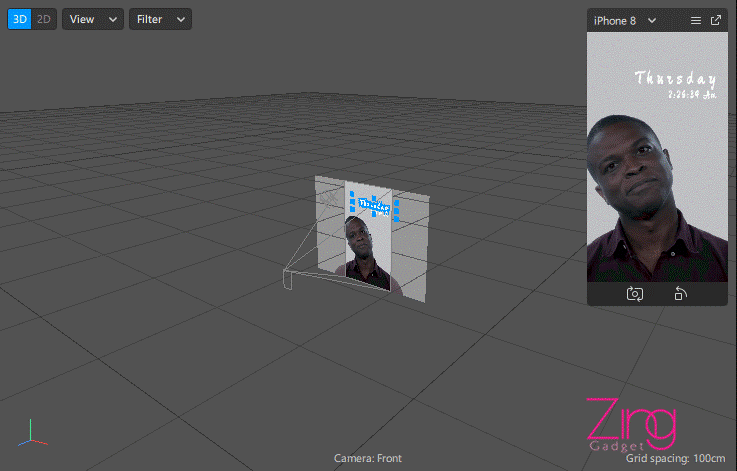
打开后,这时候右边会呈现一位黑人的动态图像,而这个图像是让大家来预设出自已设计滤镜的效果;如果大家想要更换黑人动态图像,可以点击左方的“Camera”按钮进行替换!

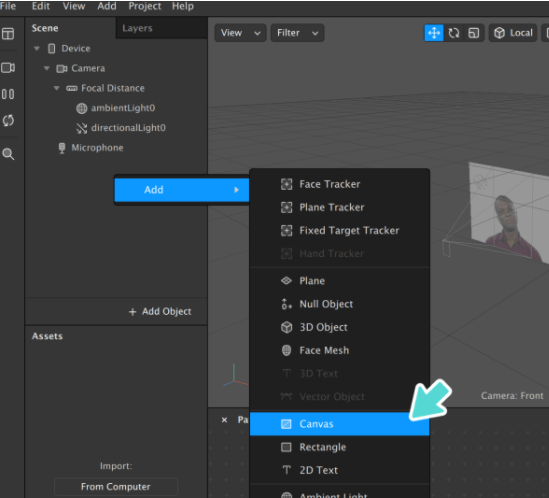
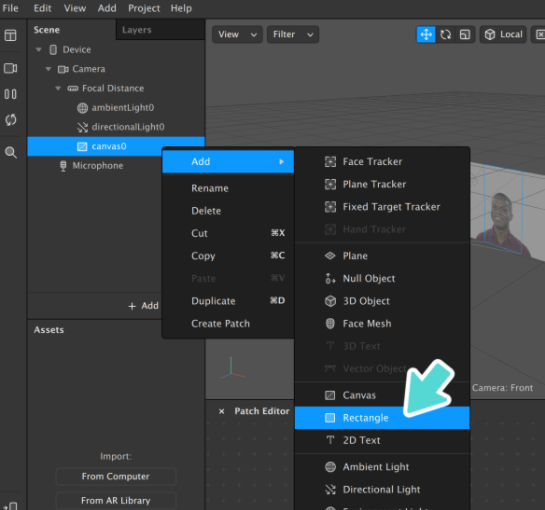
在完成上述步骤后,大家在“Scene”点击右键并且选择“Canvas”,随后再按右键点击“Canvas”添加“Rectangle” *注意:这个Canvas是要放置调色好的LUT JPG/PNG文档


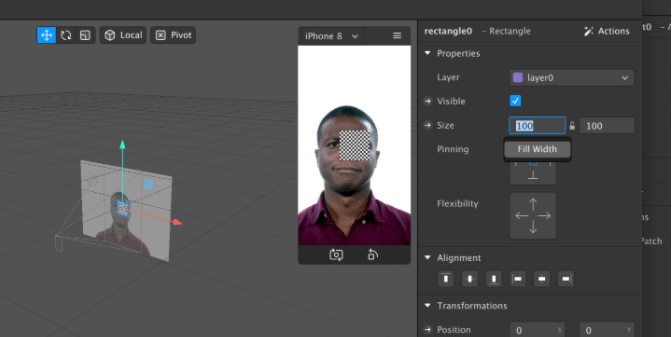
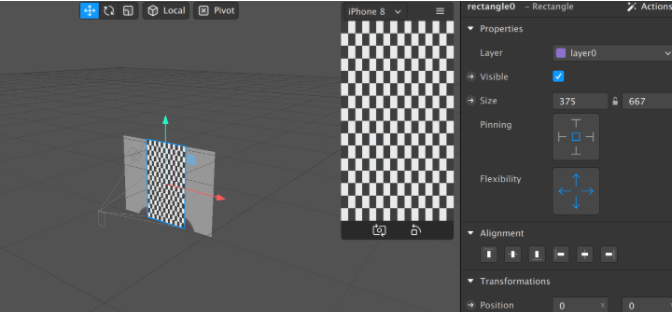
然后大家会看到一个方块在黑人画面上,这时候就要前往右边方块的“Size”把所有数字调节成“Fill Width”,让它覆盖完整个画面。


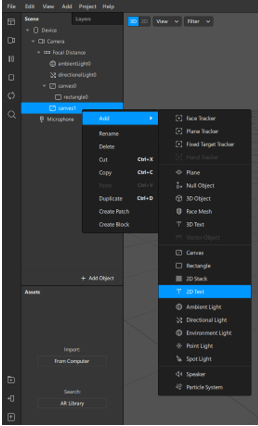
之后大家再“Scene”点击右键并且选择“Canvas”,然后再按右键点击“Canvas”添加“2D Text” *注意:如果你制作的IG滤镜有两行字要放置,你就重复在“Scene”点击右键创建“Canvas”的步骤即可。

Filter制作步骤
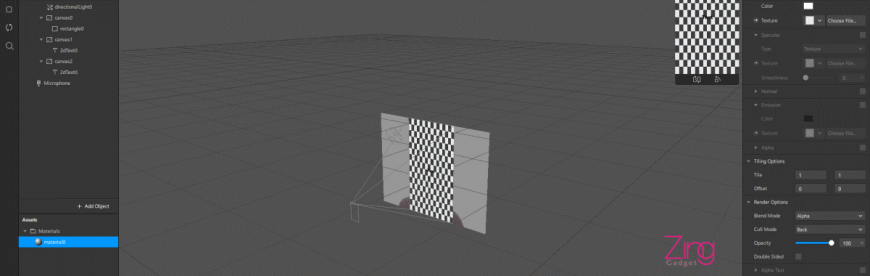
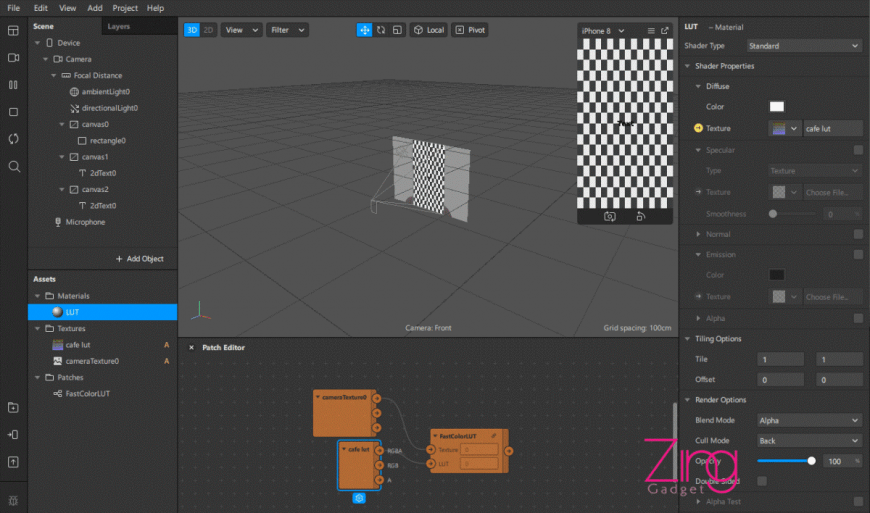
完成Scene操作后下一个步骤就是就是前往在“Scene”下方的“Assets”,首先需要点击位于“Assets”右下方的“Add Asset”,并选择“Material”,随后更换民众至“LUT”

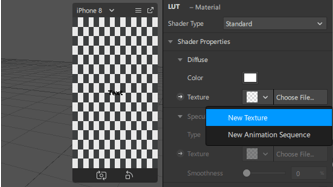
然后点击“LUT”,并点击在右边“Texture”,随后把调色好的LUT档案上传即可。

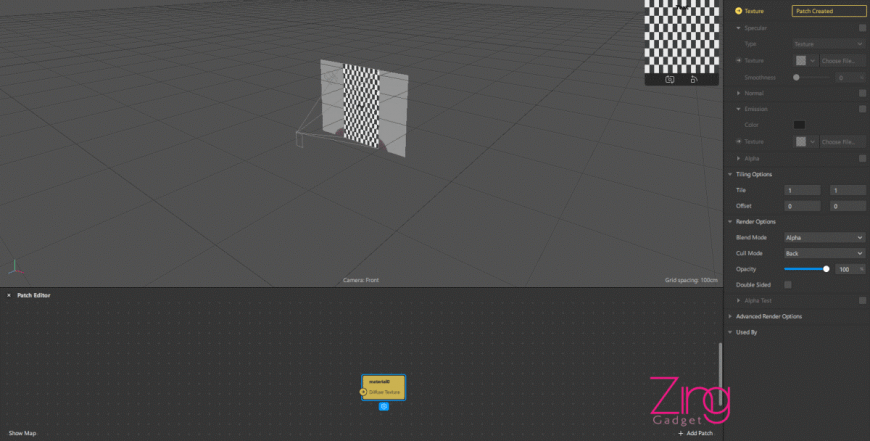
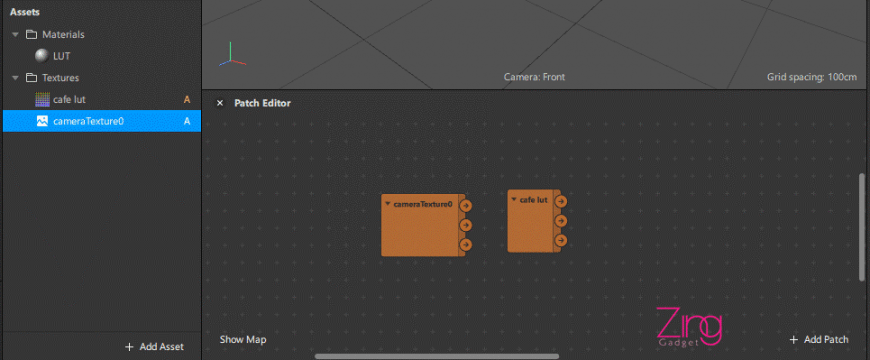
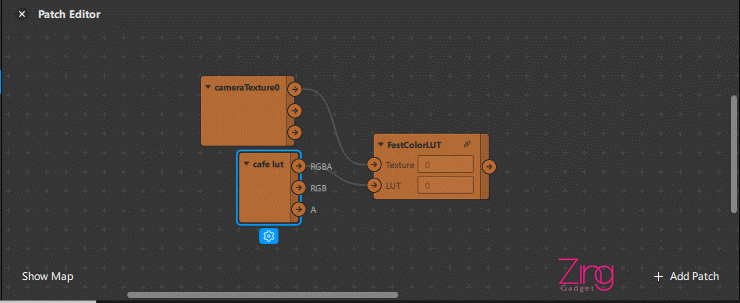
过后需要把“LUT档案”拖甩至“Patch Editor”,之后再到回去“Scene”点选“Camera”,随后在右边点击“Texture Extraction”的“+”按键,这是“cameraTexture0”就会排在“LUT档案”下方,随后一样将“cameraTexture0”拖甩至“Patch Editor”即可。


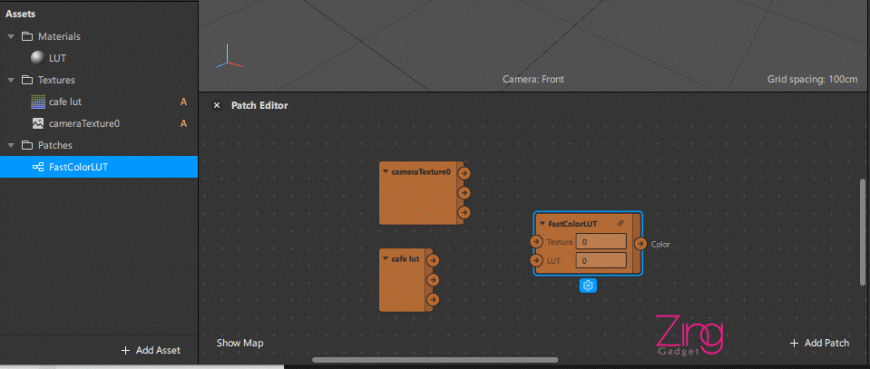
随后打开下载好的“arp文件”拖甩至“Assets”,之后再度将他拖甩至“Patch Editor”,随后让“cameraTexture0”以及“LUT”连接在一起,之后回到“‘Scene’”点选“recentangle0”,随后在右边点选“Materials”的“+”,再来点击“LUT”就能看到你的滤镜成效啦!




制作字体放入滤镜步骤
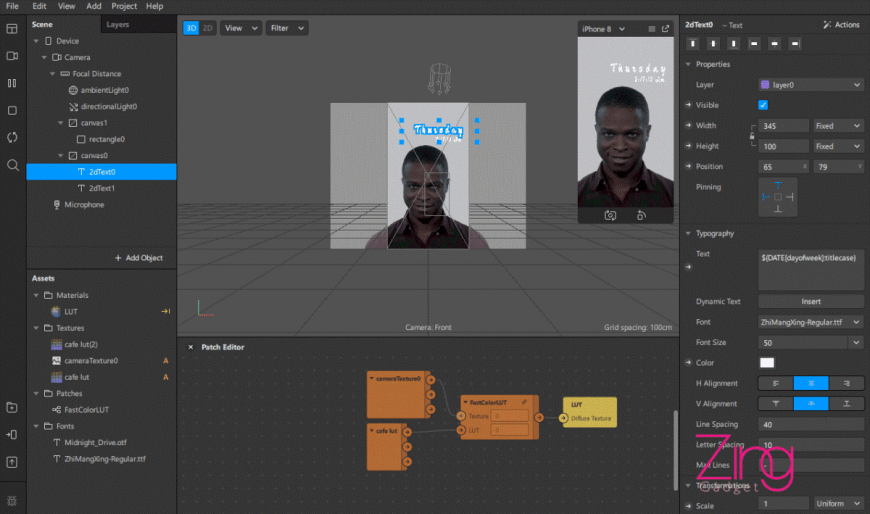
在完成了以上步骤后,导入刚刚在Google Font下载的字体,随后拖甩至“Assets”,之后再回到“Scene”点击“2dText0”,随后把专注力转移至右边,这时候需要在“Typography”下方的“Text”输入想要在滤镜上呈现的字样,如果想要呈现日期就点击“Dynamic Text”即可;其次在“Font”上,划至最下面就能找到下载的字体了!

上传完成的滤镜特效步骤
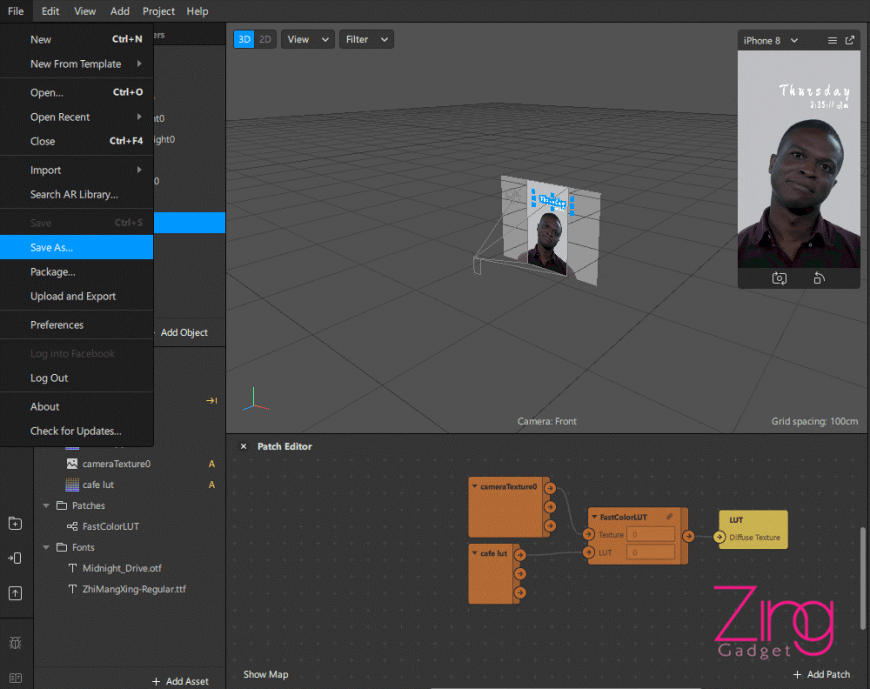
做完上述全部步骤后,大家就能把自已做好的滤镜上传至个人Instagram账号中,以便能够进行测试录制,随后拍摄录制好影片后,先把视频保存起来;之后大家也要点“File”之后再点击“Save As”,把在Spark AR完成的滤镜保存下来。

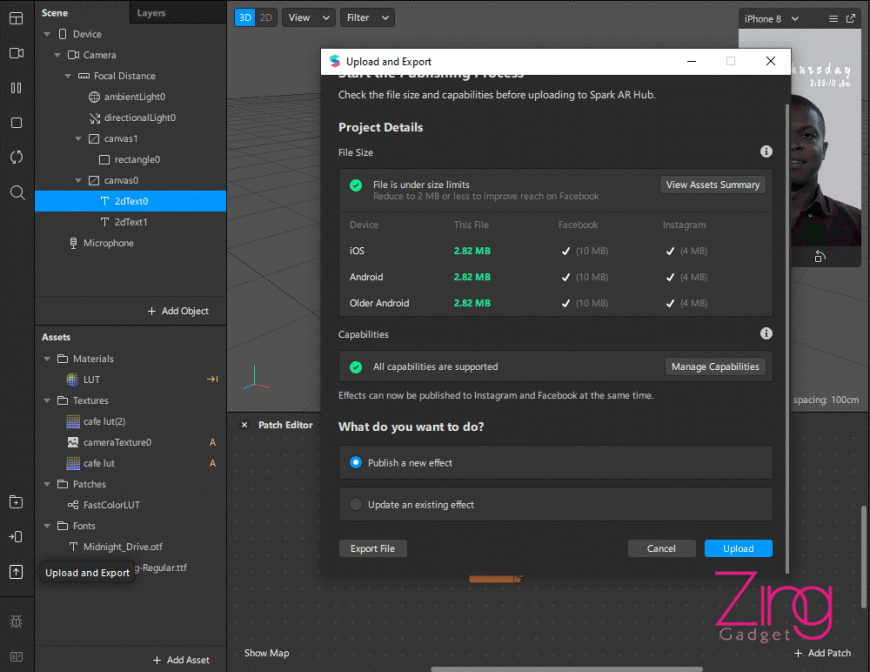
之后就点击“Upload and Export”在点选“Upload”就能上传了!

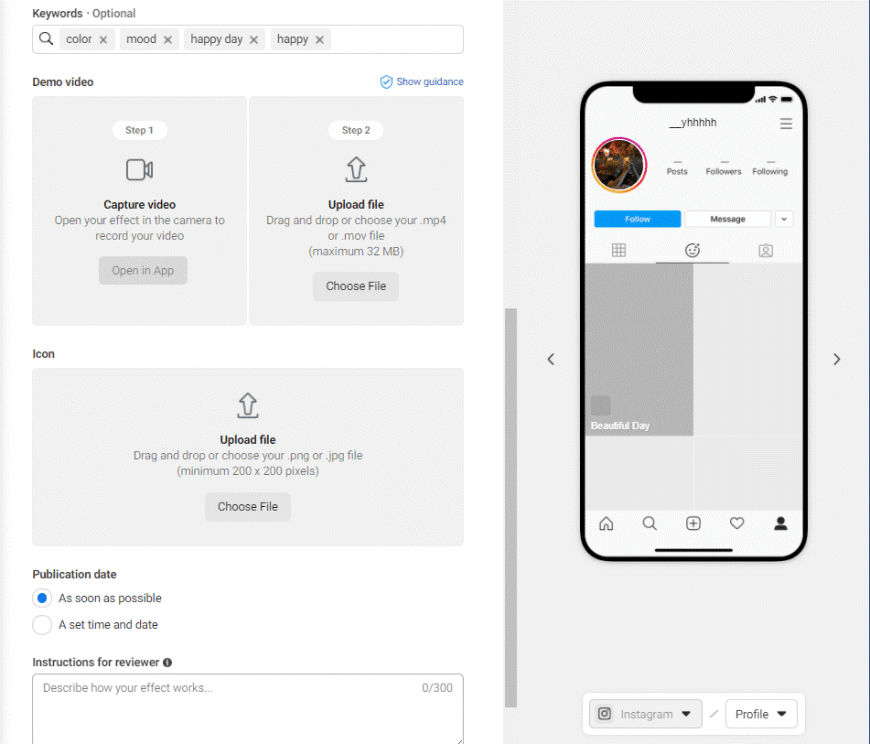
完成上传动作后,Spark AR就会把大家带到“Spark AR Hub”网页中,接着就能点选滤镜想要放置在“Facebook 或 Instagram”,再来为滤镜想名字并且点选“Category”,随后大家需要将之前保存好的测试视频,上传至“Demo Video”中,并且上载滤镜的icon,然后描写为什么要做这个滤镜,之后点击“Summit”就等待官方的批准就完成了!


*以上教学内容和图片来源Zing Gadget。
接着在给大家分享一个IG Stories Filter制作的教学影片,大家可以拿来作参考学习!
IG Stories Filter制作教学影片:
写稿也能赚钱!如果你也喜欢写或分享文章,那看这里就对了!透过88razzi的平台,把你的文章分享给更多人看到,还可以赚取外快!想要写稿赚钱就赶快点击这里投稿给我们吧!
 *部分照片取自网络,内容皆由投稿员归有,若想参考请附加此文的链接。照片或文章如有侵犯版权问题请告知,谢谢!
*部分照片取自网络,内容皆由投稿员归有,若想参考请附加此文的链接。照片或文章如有侵犯版权问题请告知,谢谢!